Demystifying the ADDIE Process: A Beginner’s Guide
Welcome to the world of instructional design!


If you’re new to instructional design, you might have heard of the ADDIE model but aren’t quite sure what it entails. Fear not! This blog post will break down the ADDIE process into bite-sized pieces, making it easy for anyone to understand.
What is ADDIE?
ADDIE stands for Analysis, Design, Development, Implementation, and Evaluation. It’s a framework that many instructional designers and training developers use to create effective learning materials.
The first step is all about understanding the needs.
Here, we ask questions like:
Who is the audience?
What are the learning objectives?
What constraints are we facing?
This phase sets the foundation for everything that follows.
Next up, we take our findings from the analysis and start crafting a plan.
This includes:
Defining learning objectives
Deciding on assessment strategies
Selecting the right media and materials
It’s the blueprint for our instructional materials.
With a solid design in place, it’s time to create the content.
This involves:
Writing scripts or storyboards
Developing activities and assessments
Assembling the materials
Think of this as the construction phase.
Now, we roll out the training. This could be in a classroom, online, or through a blended approach. It’s where learners interact with the material, and we see our design come to life.
Finally, we assess the effectiveness of the training.
We look at:
Learner feedback
Performance data
Areas for improvement
This helps us refine and enhance the learning experience.
Why use ADDIE?
The beauty of ADDIE lies in its flexibility and systematic approach. It guides us through creating educational programs that are both effective and efficient. Plus, it’s iterative, meaning we can continually improve our materials based on feedback.










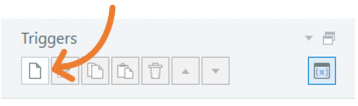
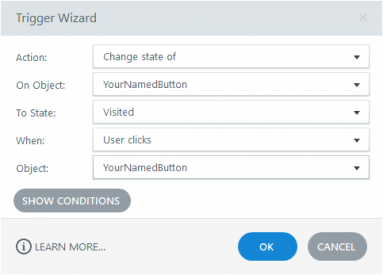
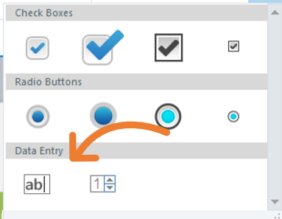
 Important. Make sure your cursor is blinking in the text box.
Important. Make sure your cursor is blinking in the text box.